“To me, hope is informed optimism.”
Michael J. Fox
Opportunity
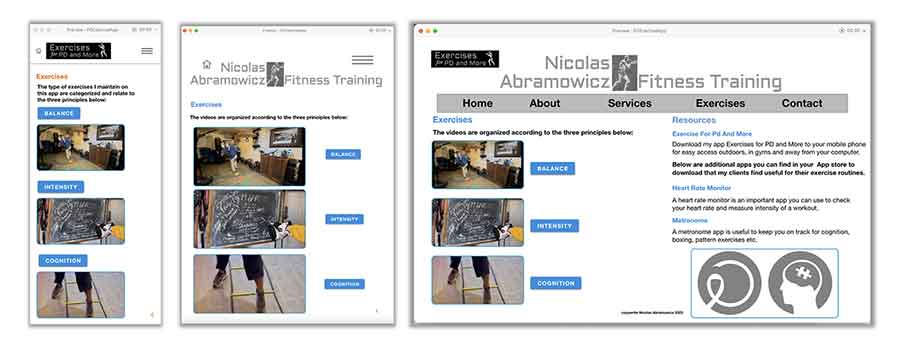
For this project, I had the pleasure of working with a gifted trainer and coach, as well as delightfully optimistic human being, Nicolas Abramowicz. See his website I also designed at https://nicolasabramowicz.com
Role: Lead UX Researcher & Designer
Target Audience: PD patients normally over 50 years of age
Goal: Simple Exercise App for PD

Challenge
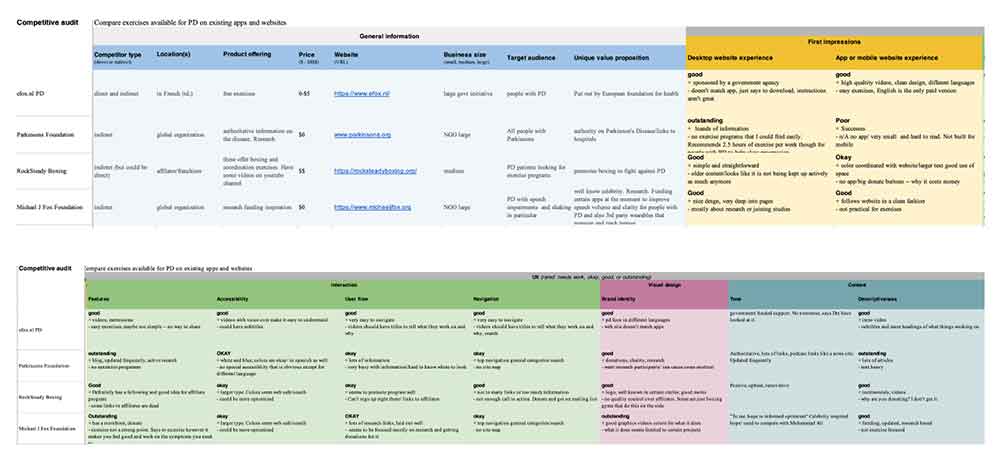
Parkinson’s Disease (PD) is a neurodegenerative disease for which there is no present cure. It is widely believed the exercise is a powerful way to slow progression. Other than figuring out what type of exercises real people with PD need and desire, we wanted to create just a simple app with videos of exercises. Although one exists in the App store developed by a European Foundation for Health and Exercise, the exercises are very targeted probably for people with severe progression. Therefore, the competitive audit showed a need for such an app.

Process
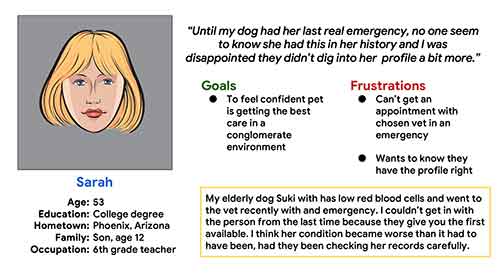
The process started with a survey for real people with PD to understand more about their symptoms and exercise routines and needs. Affinity diagrams, user journeys and personas were created from there.
Research and Design Iterations
The research was a very interesting part of this project because I was able to interview only people with PD, and only people over 50, which helped me understand more about the disease and exercises that help with different motor skills. In the research we wanted to know if it’s enough to have mostly videos of exercises or if other features are desired. A search feature would help at scale to find out what people are looking for as they search.
We conducted three rounds of research to date on the app and web pages.
Round 1: Because most of the users are older (over 50), we surveyed their preferred device and what kind of exercises they felt were most useful in addressing various cognitive and motor areas that the disease affects. One thing we learned here was to separate the exercise into three different categories.
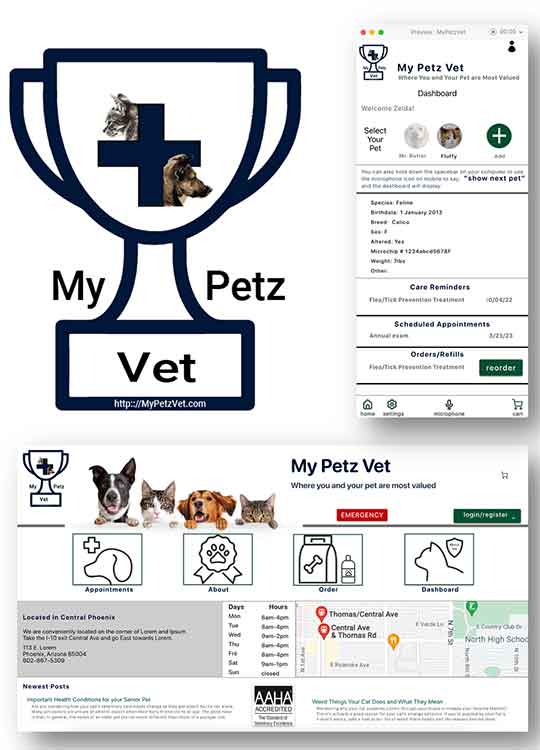
Like the My Petz Vet App, I designed the logo for this app as well as the layout.
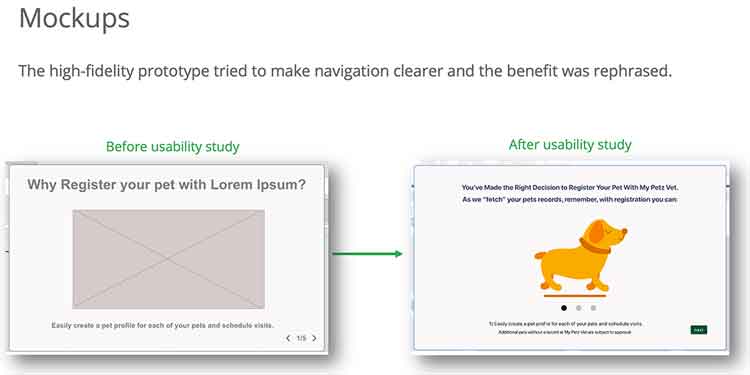
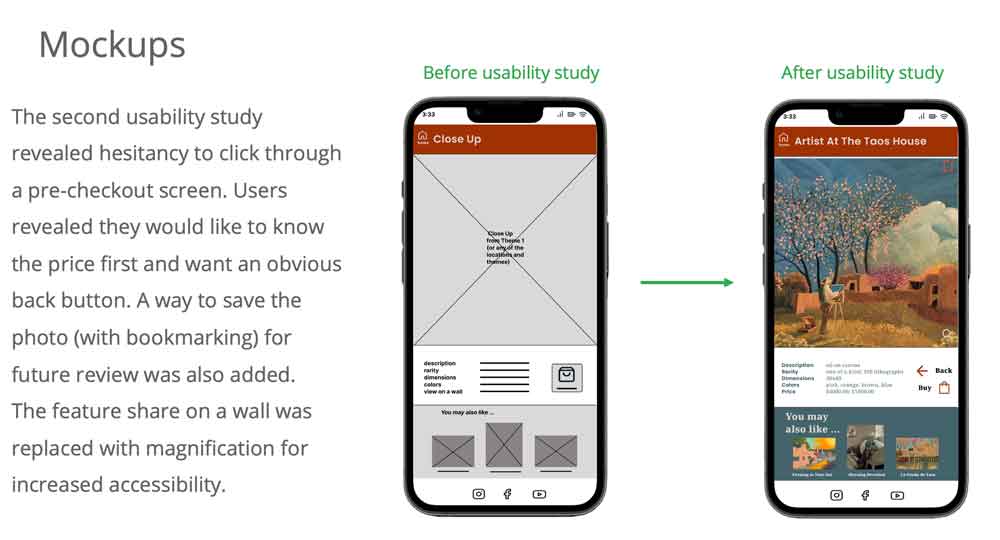
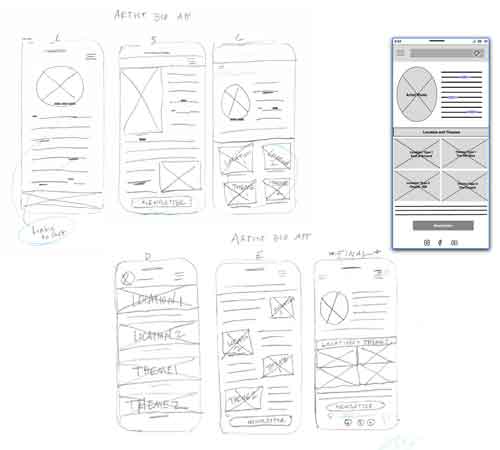
Round 2: Low-fidelity prototypes were tested to gauge the navigation and other feedback of the app, which resulted in a redesign that featured larger videos, a back button and clear play buttons.

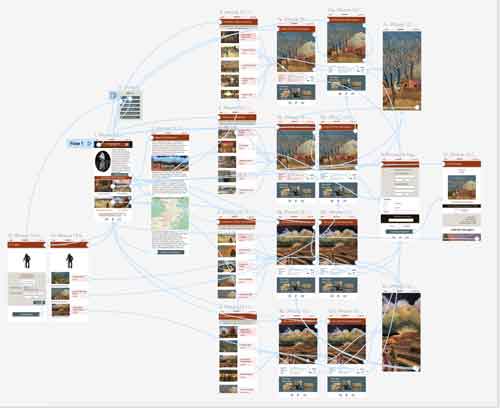
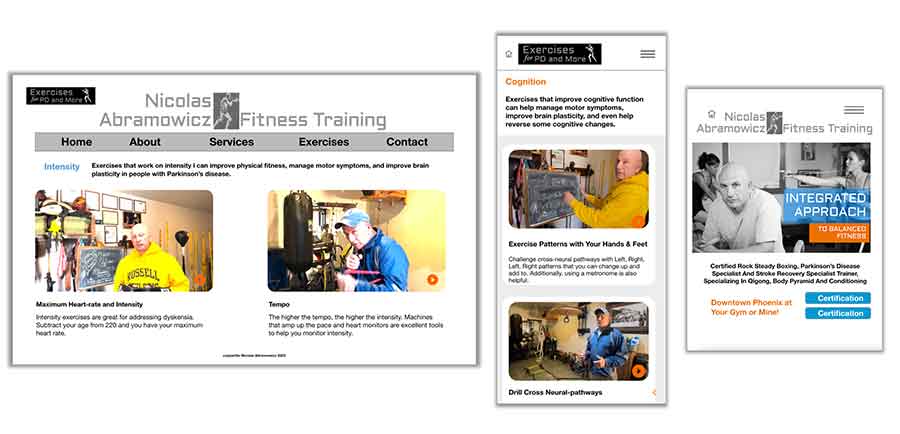
Round 3: High-fidelity prototypes were tested to check multi-device cohesion on the design. This resulted in a further plan for expansion to put some of the videos as extra content and higher quality on a You-Tube channel which makes the exercises and app more discoverable.

Feedback and Insights
Study participants really loved the exercises and say they would use them immediately. The content is a huge hit and I tried to make the design as simple to keep the focus on what shines on its own and can really help people.
I really practiced the old adage, “less is more” in this project and I think it works well.
Next Steps
- I would add more videos and higher quality videos if possible to increase content. The instructor has a lot of material but only six original videos were shot for this prototype.
- I would make a page of stills because some people don’t have the patience for all videos. However, that was the purpose of this app. I would test this out again with study participants.
- I would like to include close-captioning on the videos because it makes it even more accessible and is preferred for some people to follow.